
Loved Sources
A guide to the world’s best places, curated by your loved ones.
Project Thesis
I knew zero good restaurants and stores in Chicago prior to the University of Chicago. Thankfully, in my first year, my upperclassmen friend Justin took me places in downtown. Soon enough, his favorites became my favorites, and I recommended them to my own friends.
There is a high level of trust that we put into our friends’ recommendations. I know if Justin sends me a new restaurant to try, it will be good. And if it’s not good, then his reputation as a food wizard will be diminished.
Recommendations on Google, Yelp, etc. are largely driven by sponsorships and general reviews. No suggestion beats that of a dear friend’s.
So, how can we leverage personal connections to enable more curated experiences?
Introducing Loved Sources
A social media platform of personal guides to places around the world. From your best-friend to your favorite influencers, you can find recommendations to places that you truly want to visit, backed by sources you love.
Design & Inspiration
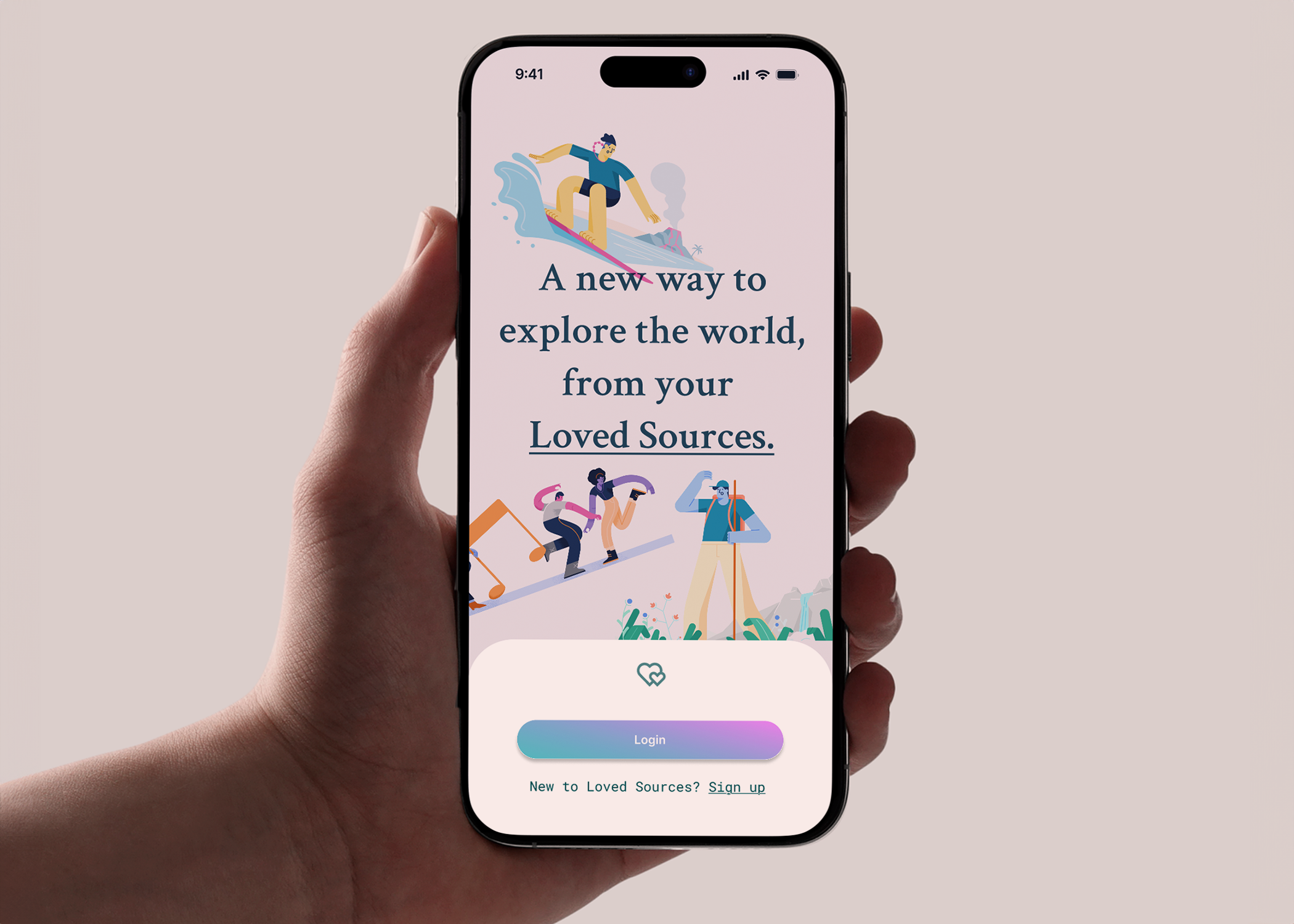
For an app as personal as Loved Sources, my goal was to design the User Interface to mirror the feel of an intimate diary. Beautiful photography would accompany words to create a private entry shared with friends and family.
Central to the design was an all white background that serves as a blank canvas for colorful fonts and photos. The Serif font “Crimson Text” further creates the feel of a literary story. Together, the application feels vibrant, minimalist, and sophisticated.
Full-width photographs, placed against a white canvas, are accompanied by a classic serif font.
The explore page features a Pinterest-like interface that prioritizes visuals, displaying vibrant words over the photographs to maintain both spatial efficiency and aesthetic appeal.
Results
Although Loved Sources was never made into an actual application, I learned important principles in user interface design:
Clarity - interactions, information, and next steps should be self-explanatory to the user.
Consistency - design elements such as buttons, fonts, colors, and behaviors should help users build intuition about how my application works.
Feedback - Whether it’s pressing a button, submitting a form, or any interaction, the system should acknowledge it through visual or auditory cues.